وقتی در حال تحقیق آنلاین هستید و چندین تب (زبانه) را باز میکنید، برخی از وبسایتها فوراً توجه شما را جلب میکنند، در حالی که برخی دیگر به نظر میرسد در میان تبها گم شدهاند. دلیل این اتفاق چیست؟ یک نماد ساده اما قدرتمند به نام فاوآیکون (Favicon).
به برندهای معروفی مانند آمازون، یوتیوب یا توییتر فکر کنید. حتی بدون خواندن عنوان تب، میتوانید فوراً وبسایت آنها را شناسایی کنید، زیرا دارای یک آیکون کوچک و آشنا هستند. این طراحی ساده باعث تقویت برند و بهبود تجربهی کاربری میشود. اما بسیاری از صاحبان وبسایتها این مورد را نادیده میگیرند و یک فرصت ساده برای حرفهایتر نشان دادن وبسایت خود را از دست میدهند.
در این مقاله، بررسی خواهیم کرد که چرا فاوآیکون فراتر از یک نماد ساده است و چگونه به بخشی حیاتی از هویت وبسایت شما تبدیل میشود.
خرید هاست میزبانی از جهش سرور!
اگر به دنبال یک هاست میزبانی سریع، پایدار و مطمئن هستید، جهش سرور بهترین گزینه برای شماست. با ارائه هاستهای ویژه برای سایتهای پرترافیک، ما فضای ذخیرهسازی قدرتمند، پهنای باند نامحدود و امنیت بالا را تضمین میکنیم. سرویسهای ما بهطور ویژه برای وبسایتهای خبری، فروشگاههای آنلاین، انجمنها و کسبوکارهای پربازدید بهینهسازی شدهاند.
با خرید هاست میزبانی از جهش سرور، آپتایم بالا، عملکرد پایدار و سرعت فوقالعاده را با کمترین هزینه تجربه کنید!
تعریف فاوآیکون: فاوآیکون چیست؟
فاوآیکون یک نماد کوچک با اندازه 16×16 پیکسل است که نمایانگر یک وبسایت در تبهای مرورگر، بخش بوکمارکها (نشانکها) و نتایج جستجو است. این نماد به کاربران کمک میکند تا یک وبسایت را بهراحتی شناسایی و به خاطر بسپارند. فاوآیکون حتی میتواند در کنار آدرس صفحهی وب در نتایج جستجو نمایش داده شود.
فاوآیکون در کجا نمایش داده میشود؟
در برخی از مرورگرها مانند گوگل کروم، فاوآیکونها در صفحهی اصلی مرورگر ظاهر میشوند. این نمادها به عنوان یک نشان اختصاصی عمل میکنند که یافتن و شناسایی یک وبسایت را برای کاربران آسانتر میکند. فاوآیکونها اغلب با نامهای دیگری مانند شورتکات آیکون (shortcut icon)، تب آیکون (tab icon)، آیکون URL و آیکون بوکمارک (bookmark icon) نیز شناخته میشوند.
چرا فاوآیکونها مهم هستند؟
اضافه کردن فاوآیکون به وبسایت یکی از بهترین راهکارها برای بازاریابی برند شما است. در اینجا برخی از مزایای آن آورده شده است:
تقویت هویت برند
فاوآیکون نمادی از برند شما است که باعث میشود کاربران کسبوکار شما را بهراحتی شناسایی کنند. این نماد در تبهای مرورگر، تاریخچهی جستجو و بوکمارکها قابل مشاهده است. اگر برند شما در مرورگر کاربران مشخص باشد، احتمال کلیک بر روی سایت شما افزایش مییابد.
فاوآیکونها همچنین به بازاریابی برند کمک میکنند. یک فاوآیکون خوب باید هم در مرورگرهای موبایل و هم در نوار وظیفهی (Taskbar) کامپیوتر کاربران دیده شود تا آنها بتوانند به راحتی وبسایت شما را پیدا کنند.
وقتی یک فاوآیکون را با طراحی منسجم و خوانا ایجاد کنید، کاربران به طور ناخودآگاه تصویر مرتبط با برند شما را به یاد خواهند داشت.
بهبود تجربهی کاربری
هدف اصلی فاوآیکون این است که کاربران بتوانند صفحهی موردنظر خود را سریعتر پیدا کنند، بهخصوص زمانی که چندین تب در یک پنجرهی مرورگر باز است.
یک وبسایت کاربرپسند باعث بهبود رتبهبندی در نتایج جستجو میشود، زیرا دسترسی آسان به آن باعث میشود کاربران بیشتر به آن مراجعه کنند.
علاوه بر این، فاوآیکونها زمان کاربران را صرفهجویی میکنند، زیرا آنها دیگر نیازی ندارند که برای پیدا کردن یک تب یا لینک خاص، جستجو کنند. فاوآیکون باعث میشود آنها به سرعت سایت شما را در تبها پیدا کرده و آن را به بوکمارکهای خود اضافه کنند.
افزایش حرفهای بودن وبسایت
علاوه بر افزایش دیدپذیری وبسایت، استفاده از فاوآیکون باعث میشود سایت شما حرفهایتر و معتبرتر به نظر برسد.
کاربران مدرن تمایل دارند با کسبوکارهای قابلاعتماد تعامل داشته باشند.
اگر وبسایت شما فاوآیکون نداشته باشد، مرورگر به طور پیشفرض یک آیکون عمومی را نمایش میدهد که میتواند تأثیر منفی بر ترافیک سایت شما بگذارد.
تأثیر بر سئو (SEO) و میزان دیده شدن
اگرچه فاوآیکونها به طور مستقیم بر سئو (SEO) تأثیر نمیگذارند، اما میتوانند باعث افزایش تجربهی کاربری و شناخت برند شوند. موتورهای جستجو مانند گوگل هنگام بررسی سایتها، فاوآیکونها را نیز اسکن میکنند.
اگر سایت شما فاوآیکون داشته باشد، گوگل از آن برای نمایش در نتایج جستجو استفاده میکند، که میتواند باعث افزایش کلیک و بهبود رتبهبندی جستجو شود.
فاوآیکون در کجا نمایش داده میشود؟
فاوآیکونها در بخشهای مختلفی از مرورگر و دستگاههای کاربران نمایش داده میشوند. در اینجا مهمترین مکانهایی که فاوآیکونها ظاهر میشوند آورده شده است:
نوار آدرس (Address Bar): برخی از مرورگرها فاوآیکون را در نوار آدرس نمایش میدهند. این کار به کاربران کمک میکند تا تأیید کنند که در وبسایت موردنظر خود هستند. همچنین، نمایش فاوآیکون در این بخش باعث افزایش اعتماد و شناخت برند میشود.
بوکمارکها و نشانکها (Bookmarks & Favorites): زمانی که کاربران یک وبسایت را به لیست بوکمارکهای خود اضافه میکنند، فاوآیکون به عنوان یک نشان بصری در کنار نام سایت نمایش داده میشود. این امر به کاربران کمک میکند تا وبسایتهای موردعلاقهی خود را بهسرعت شناسایی و به آنها دسترسی پیدا کنند.
نتایج جستجوی گوگل (Google Listing): گوگل فاوآیکون وبسایتها را در کنار نام آنها در نتایج جستجو نمایش میدهد. این ویژگی به کاربران کمک میکند برندها را سریعتر تشخیص دهند، میان نتایج جستجو تمایز قائل شوند و تجربهی جستجوی بهتری داشته باشند.
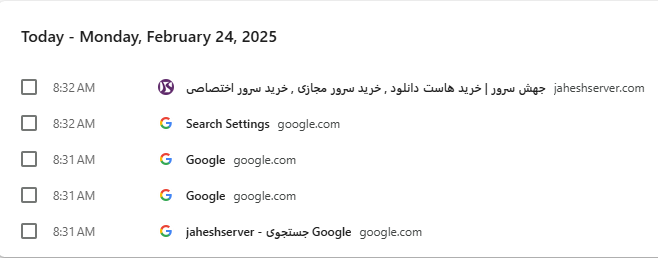
تاریخچهی مرورگر (Browser History): فاوآیکونها در لیست تاریخچهی مرورگر نیز نمایش داده میشوند و به کاربران کمک میکنند تا وبسایتهایی را که قبلاً بازدید کردهاند، بهراحتی پیدا کنند. اگر فهرست تاریخچهی شما طولانی باشد، داشتن یک فاوآیکون قابلشناسایی، پیدا کردن صفحات موردنظر را سادهتر میکند.
فاوآیکون چه نوع تصویری است؟
فاوآیکونها تصاویر کوچکی هستند که میتوانند شامل کمتر از سه کاراکتر متن یا نمادهای سادهای باشند که نمایانگر وبسایت شما هستند.
فاوآیکون را با لوگو اشتباه نگیرید! اگرچه ممکن است از لوگو به عنوان فاوآیکون استفاده شود، اما فاوآیکون باید ابعاد کوچکتری داشته باشد یا فقط بخشی از لوگوی شما را در بر بگیرد.
به عنوان مثال، فاوآیکونهای فیسبوک و توییتر دقیقا مشابه لوگوی آنها هستند. همچنین، نماد پاکت چندرنگی Gmail و حرف “W” در WordPress نمونههایی از فاوآیکونها محسوب میشوند.
فرمت پیشنهادی برای فاوآیکون، فرمت ICO است. این فرمت، یک فایل تصویری چندلایهی ویژه است که هر لایه، اندازهی متفاوتی از تصویر را برای استفاده در موقعیتهای مختلف در بر دارد. این ویژگی هنگام طراحی یک وبسایت همراه با فاوآیکون بسیار کاربردی خواهد بود.
فاوآیکون باید چه ویژگیهایی داشته باشد؟
یک فاوآیکون کوچک، ساده و خوانا باید دارای ویژگیهای زیر باشد:
- استفادهی بهینه از فضا – از یک بوم مربع کوچک (معمولاً 16×16 یا 32×32 پیکسل) به بهترین شکل ممکن استفاده کنید.
- سادگی – طراحی باید تمیز و ساده باشد، از جزئیات پیچیده پرهیز کنید.
- انعکاس هویت برند – استفاده از نماد یا حروف کلیدی مرتبط با برند برای شناسایی سریع.
- هماهنگی رنگی – رنگهای فاوآیکون باید با رنگهای برند شما مطابقت داشته باشند.
چه فرمتهایی را برای فاوآیکون استفاده کنم؟
ICO (Windows ICO): فرمت ICO استاندارد اصلی برای فاوآیکونها است و توسط بیشتر مرورگرها و سیستمعاملها پشتیبانی میشود.
PNG: فایلهای PNG به دلیل فشردهسازی بدون افت کیفیت و پشتیبانی از شفافیت، بهطور گسترده برای فاوآیکونها استفاده میشوند.
SVG: فرمت Scalable Vector Graphics (SVG) مقیاسپذیر است و آیکونهایی با وضوح بالا ارائه میدهد، اما پشتیبانی مرورگرها از آن ممکن است متفاوت باشد.
GIF: از فرمت GIF میتوان برای فاوآیکونهای متحرک استفاده کرد و به این ترتیب، به آیکون سایت حرکت بخشید.
JPG: هرچند این فرمت کمتر رایج است، اما برای فاوآیکونهای ثابت قابل استفاده است. البته، ممکن است به دلیل فشردهسازی، کیفیت تصویر کاهش یابد.
APNG: فرمت Animated Portable Network Graphics (APNG) امکان ایجاد فاوآیکونهای متحرک را فراهم میکند، اما در مقایسه با GIF، پشتیبانی مرورگرها از آن محدودتر است.
چگونه فاوآیکون به وبسایت خود اضافه کنیم؟
اگر از وردپرس استفاده میکنید، مراحل زیر را دنبال کنید:
وارد پیشخوان وردپرس شوید و به مسیر “تنظیمات” → “عمومی” بروید.
گزینه “هویت سایت” را پیدا کرده و روی آن کلیک کنید.
تصویر فاوآیکون خود را آپلود کنید (بهتر است حداقل 512×512 پیکسل باشد).
تغییرات را ذخیره و منتشر کنید.
وبسایت خود را باز کنید تا فاوآیکون جدید را در تب مرورگر مشاهده کنید.
نتیجهگیری
فاوآیکون یکی از باارزشترین عناصر یک وبسایت است. اهمیت استفاده از فاوآیکون هنگام ایجاد یک وبسایت را نمیتوان نادیده گرفت. هرچند که ممکن است کوچک و کماهمیت به نظر برسد، اما تأثیر زیادی بر تجربه کاربری و هویت برند دارد.
فاوآیکون باید قابل تشخیص و ساده باشد تا تجربهای کاربرپسند ایجاد کند. این امر باعث صرفهجویی در زمان کاربران میشود، زیرا میتوانند به راحتی به وبسایتهای مورد علاقه خود دسترسی پیدا کنند.
دانستن اینکه فاوآیکون چیست، زمانی مفید خواهد بود که برای وبسایت خود یکی طراحی کنید. استفاده از فاوآیکون، بازاریابی برند شما را بهبود میبخشد و تعامل کاربران را افزایش میدهد.